카톡 : dhgkdud74
이메일 : ohy9801@daum.net
인스타그램 : @arrrt.sis
-- Portfolio --
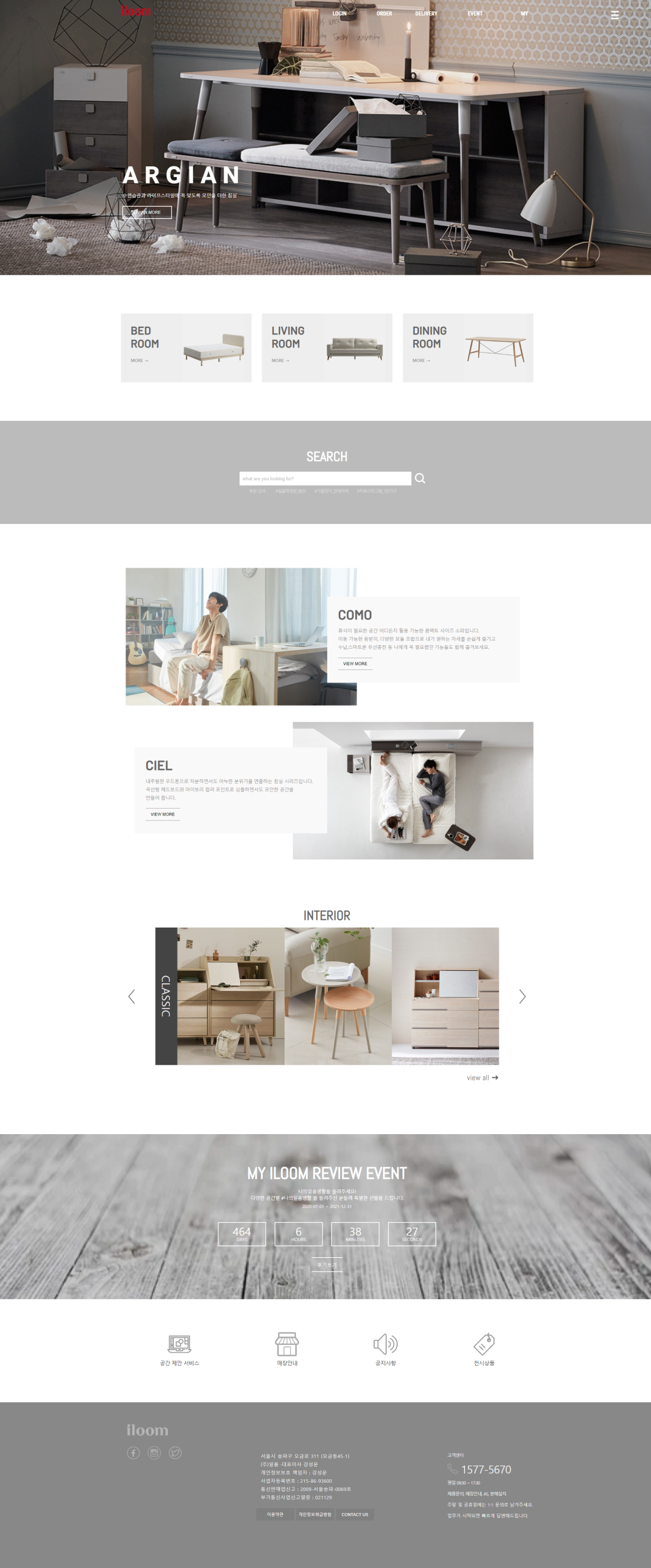
[ 01 iloom / UI Design(AWD) ]
‘일룸‘ 홈페이지를 리디자인 했습니다.
가구들이 잘 정돈되어 있는 깔끔한 느낌을 주기 위해 div를 반복 사용하였고
모던하고 안정적인 느낌을 주는 그레이 톤을 주 색상으로 사용하였습니다.
사용자의 편의성을 생각하여 중요도에 따른 컨텐츠를 위에서부터 배치하는 레이아웃을 설계하였습니다.
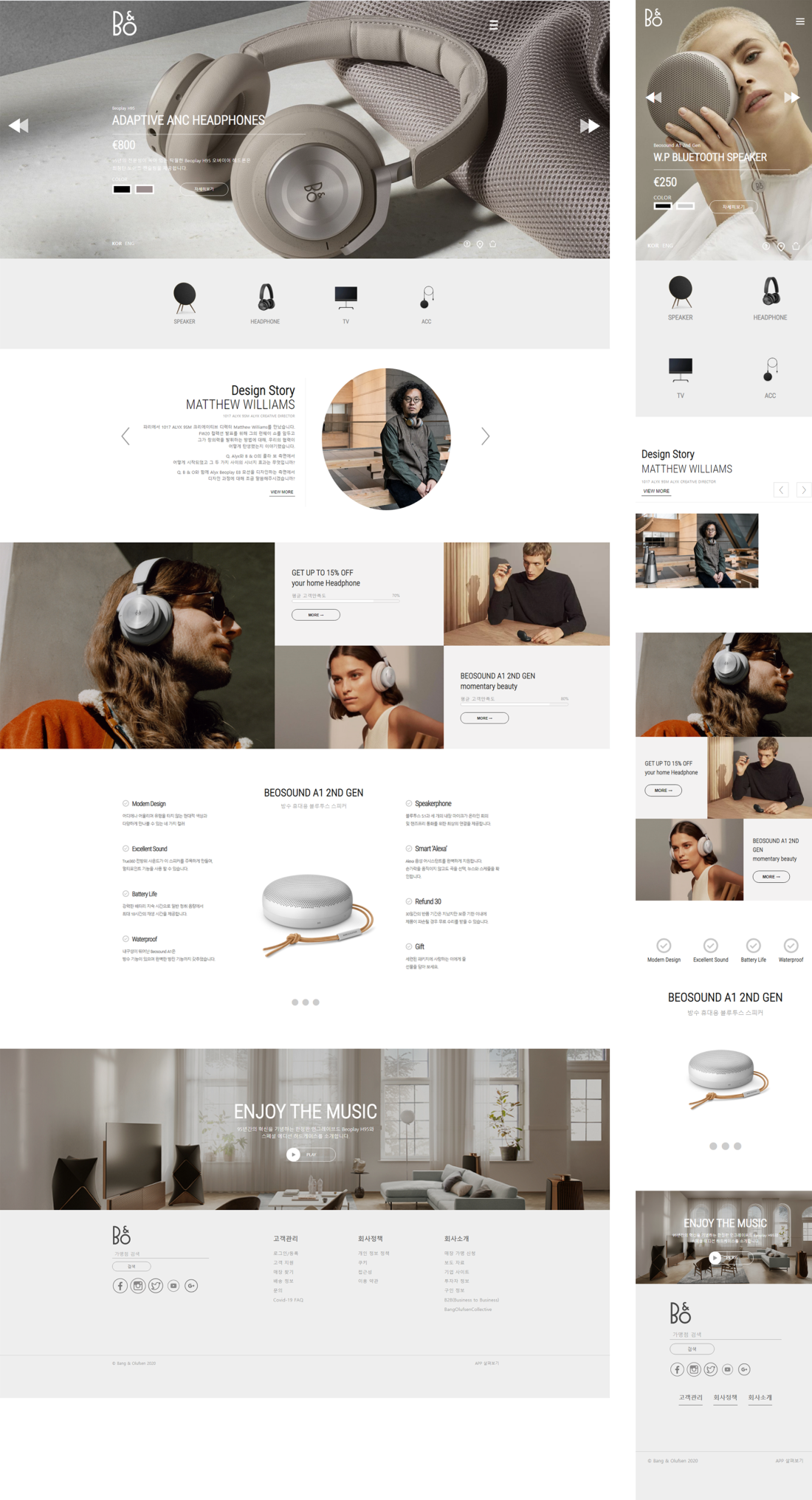
[ 02 Bang&Olufsen / 반응형 디자인 ]
'Bang&Olufsen' 홈페이지를 반응형으로 리디자인 했습니다.
메인에 사용된 next버튼, 동영상 재생 버튼 등 회사의 정체성을 강조해주는 ui를 디자인하였습니다.
각 컨텐츠마다 재미를 주는 다양한 레이아웃을 사용하면서도 통일성을 잃지 않는 컬러를 사용하였습니다.
최소 해상도를 기준으로 어떠한 화면에서도 동일한 UX를 제공합니다.
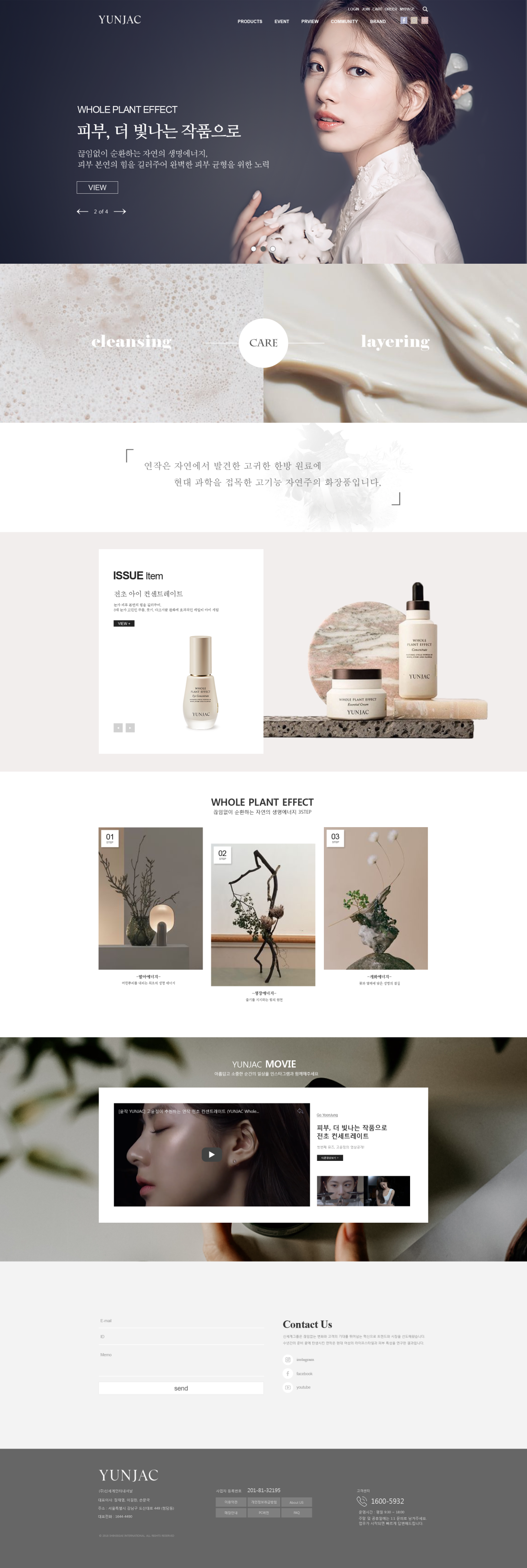
[ 03 YUNJAC / 적응형 디자인 ]
자연이 만든 작품이라는 뜻을 지닌 '연작' 홈페이지를 리디자인 했습니다.
전체적으로 자연의 이미지를 사용하였는데, 자연의 원료를 연구하는 기업의 특징을 강조하기 위해서입니다.
주 고객층이 여성인 점을 고려하여 심미적이고 섬세한 ui를 디자인하였습니다.
가로 100%와 1200px 그리드를 번갈아 사용해 다양한 레이아웃을 설계하였습니다.
-- 201021 ~ 210420 오라클식스 근무 --
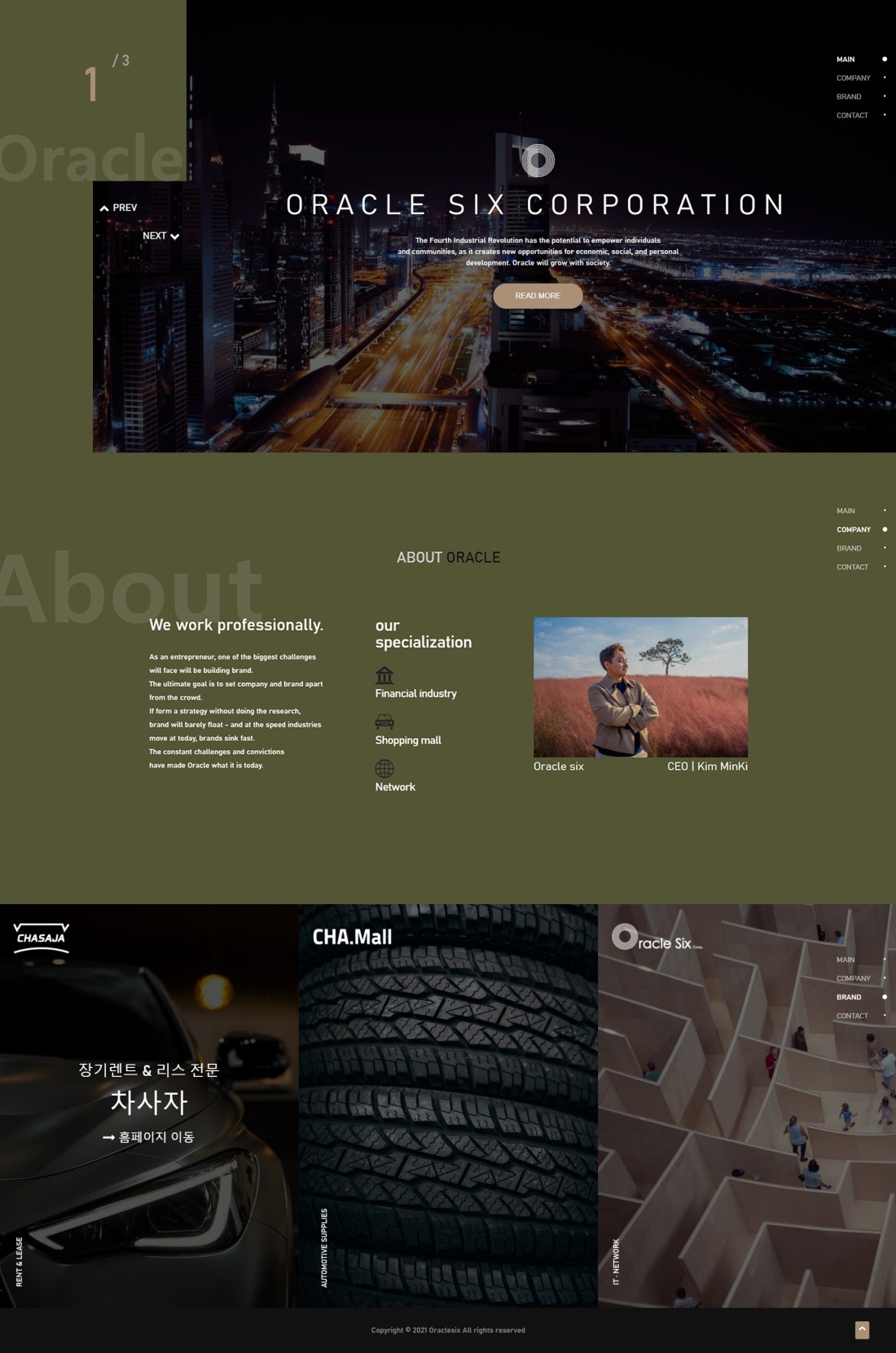
[ 04 Oraclesix.corp / 반응형 디자인 ]
실제로 제가 근무한 오라클식스코퍼레이션의
법인 홈페이지를 디자인하였습니다.
전체적으로 고급스럽고 전문적인 느낌을 요청셔서 메인 컬러와 이미지, 폰트 선택 등을 신경썼고
스크롤과 우측 네비를 통해 100% 반응형으로 페이지가 넘어가게 설계하였습니다.
하단에는 오라클식스의 패밀리사이트를 방문할 수 있는 섹션을 구성하였습니다.
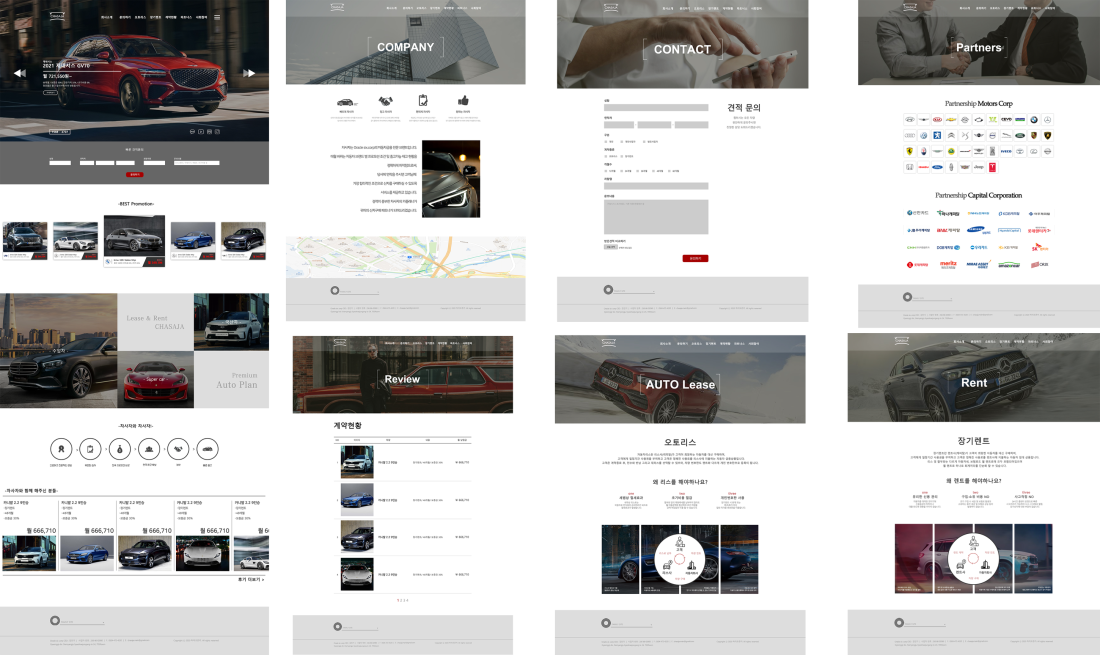
[ 05 Chasaja / 반응형 디자인 ]
오라클식스의 자동차 금융 브랜드 '차사자'의 홈페이지를 반응형으로 웹디자인하였습니다.
업종 특성 상 문의하기 창이 상단에 보일 수 있게 배치하였고,
필요한 정보만 메인페이지에서 확인할 수 있도록 깔끔하게 레이아웃을 잡았습니다.
상세페이지들도 전문성을 보여주기 위하여, 트래픽의 영향을 받지 않게 신경쓰며 디자인하였습니다.
[ 06 Oraclesix 근무 시 디자인업무 ]
오라클식스 마케팅 팀장으로 근무하며 맡았던 디자인 관련 업무들입니다.
신입으로 근무하게 되어 초반에는 부담이 될 때도 있었지만 주어진 업무에 최선을 다하며 오너와 발 맞추며 일하는 법을 배우게 되었습니다.
신입 디자이너로서 고객들에게 효과적인 디자인을 만들기 위해 틈틈이 레퍼런스를 찾고 트렌드의 흐름을 쫓기 위해 노력하였습니다.
-- 앱 디자인 --
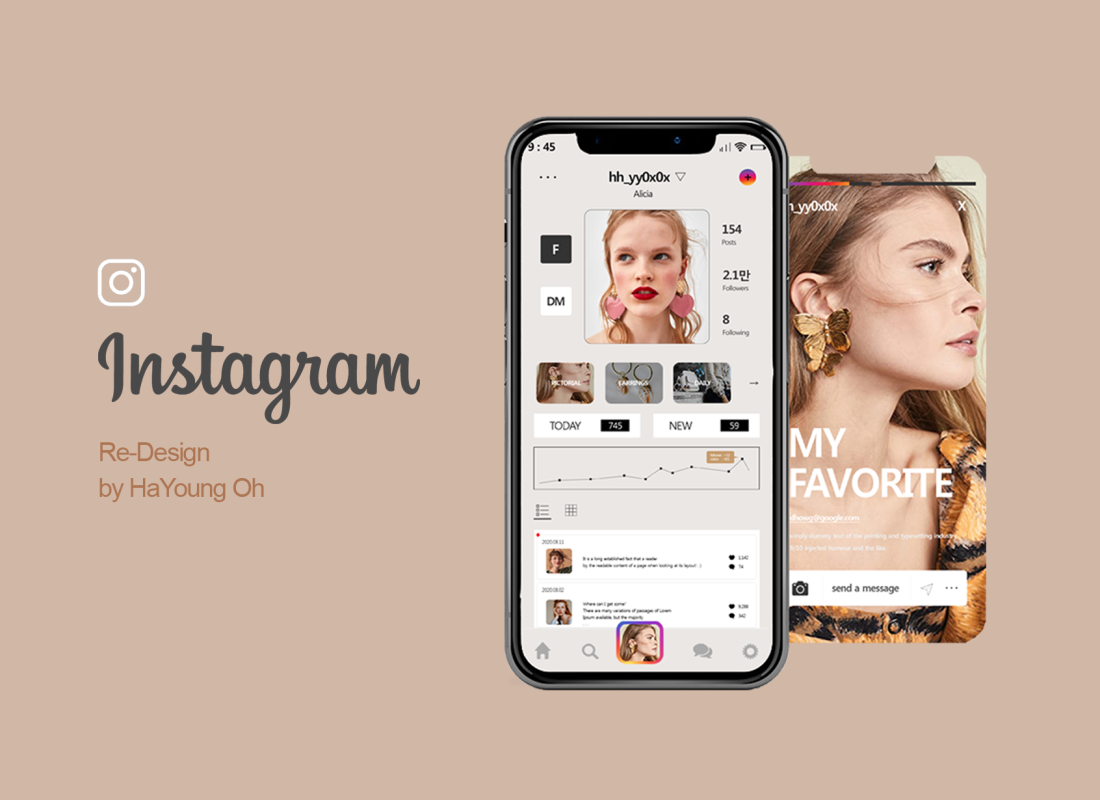
[ 07 Instagram / APP 디자인 ]
'인스타그램' 어플리케이션을 리디자인 했습니다.
인스타그램의 강점인 감성적인 부분을 더욱 강조하기 위해
ui와 배경에 난색 컬러를 많이 사용했습니다.
다양한 앱 이용자들의 목적을 고려하여 마이페이지 탭에 새로운 ui를 추가하기도 하였습니다.
About Me
1. UI-UX 유저를 위한 연결고리
성공한 웹 디자인이란 ‘최대한 많은 유저들을 만족시킨’ 디자인일 것입니다.
이를 위해서 안정적인 설계와 보편성, 유저의 익숙함을 존중하는 태도가 필요한데, 이때 디자이너로서 꼭 고려해야 할 부면이 ui/ux입니다.
UI (User Interface)란 웹의 레이아웃, 버튼 모양과 같이 사용자가 실제로 ‘마주’하게 될 디자인을 설계하는 것이고
UX (User Experience)는 사용자들의 시스템 ‘이용 경험’을 분석하여 더 효율적인 ui를 개발할 수 있게 돕는 설계의 참고서라고 할 수 있습니다.
다수의 사용자가 만족하는 시스템을 주기 위해(UX=목적)
어떤 디자인(UI=수단)으로 구현을 할 것인가를 계속 고민해야 하기 때문에 둘은 깊은 관련성이 있습니다.
2. 디자이너의 업무범위에 대한 나의 견해
앞으로 웹디자이너로서 저의 미적 감각을 많이 사용하게 될 것이라고 생각했었지만, 디자인을 공부해보니 저의 이타심을 더 많이 사용해야 할 직업임을 알게 되었습니다.
첫째로는, 디자이너가 아닌 유저의 입장에서 웹을 바라보기 위해 ui/ux를 계속 고려 해야하고
둘째로는, 개발팀과 원활한 의사소통이 필요하기 때문입니다.
디자이너와 퍼블리셔의 업무범위에 대한 갈등은 누구도 정확한 정답을 내릴 수 없습니다.
저는 이제 막 디자인에 열정을 보이는 신입의 입장으로서 프로다운 디자인을 뚝딱 만들어 낼 수 없다는 사실 인정하기에
html에 대한 이해와 기본적인 코딩 실력을 준비된 카드로 가지고 있습니다.
디자이너의 본연의 업무를 발전시키고 최선을 다하는 동시에 개발영역에 대해서도 융통성을 가지고 협력하는 디자이너가 되고 싶습니다.
3. 나만의 UI/UX 개발 원칙 10
01 우리는 사용자가 아니다.
디자이너 역시 UI에 대한 사용자가 될 수 있기 때문에 UI/UX 설계 시에 개인의 취향에 갇힐 수 있다는 점을 주의해야 한다. 다수의 사용자들을 최대한 만족시키기 위한 가장 첫 단계이다.
02 각 화면에서 한 가지 행동에만 집중하게 한다.
사용자에게 혼란을 주지 않고 목적이 분명한 UI를 설계한다면 최대한 적은 시간으로 정보를 얻을 수 있을 것이다.
03 반응을 보여줘야 한다.
나는 동생에게 문자로 우유를 사오라고 했는데 답장이 없다. 몇 시간 뒤 동생은 우유를 들고 집에 들어온다.
결과적으로는 동생이 나의 니즈를 완벽하게 채워주었지만 과정에서 반응을 보이지 않아 오해와 답답함을 발생시켰다. 결과를 처리하는 과정에서 사용자에게 반응을 보여주는 것은 UX에 큰 영향을 미치게된다.
04 맥락 있는 흐름을 만든다.
매끄럽고 흐름에 맞게 반응을 보여야 성공한 반응이라고 할 수 있을 것이다.
05 시각적 일관성을 유지한다.
다양한 UI가 모여서 하나의 웹/앱을 완성시킨다.
아무리 좋아보이는 디자인이더라도 일관성을 잃게 된다면 웹의 개성과 사용자에게 주는 신뢰심을 잃기 쉽다.
06 예상할 수 있어야 한다.
훌륭한 디자이너는 상황에 따라 보여지는 화면을 다르게 예상할 수 있어야한다.
이 때 중요한 점은 ‘사용자 역시’ 상황이 달라질 때 예상할 수 있도록 디자인하는 것이다.
07 의미 있는 움직임만 보여준다.
하나의 작은 모션 자체가 사용자에게 큰 영향을 주지는 않지만 잘못했다가는 다른 의미로 큰 영향을 주게 될 수 있다. 불필요한 모션은 사용자의 집중력을 빼앗거나 핵심정보를 가리게 된다.
08 누구나 읽고 싶은 쉬운 글을 제공한다.
부정적인 의미로 사용되는 단어 TMI(Too Much Information).
사용자들은 간결함을 원하기 때문에 짧고 명확한 문구를 사용해야 한다. 또한 다양한 연령대와 배경을 고려한 단어선택도 중요하다
09 사용자의 익숙함을 존중한다.
대부분의 사용자는 새로운 것을 익히기보다는 이미 익숙한 것을 익숙하게 사용하는 것을 선호한다는 점을 기억하면서 안전한 설계를 놓치지 않아야 한다.
10 필요한 만큼만 단순하게 디자인한다.
과유불급, ‘정도의 지나침은 미치지 못함과 같다’
필요한 만큼만 단순하게 디자인하는 것은 전달하고자 하는 서비스의 가치에 집중한다는 점을 증명해준다.
카톡 : dhgkdud74
이메일 : ohy9801@daum.net
인스타그램 : @arrrt.sis